Anti NetCut 3.0 adalah software yang berfungsi untuk menghalau / Membatasi akses aplikasi Netcut yang menuju ke komputer kita. Aplikasi ini Terbilang cukup ringan dan Free.
Aplikasi ini bisa di gunakan di Windows XP dan Windows 7. Bagi yang tertarik dengan aplikasi ini silahkan download di bawah ini:
Gambar:
Download Di Bawah Ini:
Download : 1.5MB
Kali ini saya akan membahas bangai mana cara internetan gratis dengan menggunakan kartu three (3). Cara ini masi bisa berfungsi dan jalan di opera mini hendler manapun dan HP manapun Bahkan HP Cina sekaligus. Bisa untuk download juga. Entah kenapa cara semudah ini bisa di lakukan dan berfungsi / bisa di gunakan, mungkin dari pihak perusahaan three sedang berpromosi atau memang tidak tahu dengan apa yang terjadi dengan internet gratis ini. Baiklah ini dia cara agar kamu bisa dengan mudah internetan gratis dari three:
Pertama kamu harus punya opera mini Hendler dulu:
Download Oprea Mini Hendler 5: Download Disini
Download Oprea Mini Hendler 6: Download Disini
Kemudain kamu instal dan jalankan OperaMini Hendler yang kamu inginkan,
Setelah itu setingan Hendlernya seperti Gambar di bawah ini:
Ubah Custom HTML Server: 0.facebook.com.server4.operamini.com:80/
Ubah Custom Socket Server: Server4.operamini.com:1080
Yang lainnya biarkan saja seperti bawaannya,
Kemudian klik Menu pilih dan Save Config (Hanya untuk yang baru menginstal OperaMini),
Dan pilih Menu lagi dan pilih OK untuk menjalankan opera mini.
Setelah itu kamu bisa intenretan sepuasnya, bahkan download sepusanya dengan menggunakan kartu three (3) yang bahkan pulsanya Rp:0 sekaligus.
Peringatan:
Di harapkan anda tidak merugikan Pihak Dari Operator Three, seperti: menggunakan kartu three tapi hanya untuk menggunakan internet gratisnya saja dan tidak mengisikan pulsa sama sekali. Dan sebagainya.
Ini hanyalah pembelajaran saja, sebagai bentuk Peringatan / Pemberitahuan untuk pihak Three (3) Indonesia.
Sekian Dari Saya Semoga Bermanfaat........
Orang yang baik adalah orang yang mau berbagi kepada semua orang, maka dari itu mari kita tukar link, manfaat tukar link yaitu untuk menaikkan PageRank dan menambah kedekatan dan keharmonisan sesama manusia. Maaf sebelumnya saya tidak menggunaka benner. Silahkan copy paste scrip yang telah saya sediakan dan pasang di blog kamu.
Scriptnya Sebagai Berikut:
Tampilanya Sebagai Berikut:
Fakriy Blogger
Pemberitahuan tukar linknya komentar di bawah dan tuliskan / cantumkan link anda. dalam 48 jam akan segera saya di respon, dan akan saya pasang link anda di Link Teman seperti yang di samping tangan kanan anda. Tidak berlaku utuk banner, yang mau tuar link dalam bentuk banner, banner akan dipasang di bawah postingan ini. Karena jika bener di pasang di Link Teman maka akan memperlambat loading blog saya, Trimakasih.
Banner Teman:
Kali ini saya akan memberi tahu cara Memberi Efek Transparan Pada Gambar untuk blog kamu. Ketika mouse menuju ke gambar (berada di gambar) yang ada di blog kamu maka gambar itu akan transparan. Baiklah ini dia caranya:
- Masuk / Login ke blogger kamu
- Pilih Rancangan dan klik Edit HTML
- Cari kode ]]></b:skin> dan salin kode di bawah ini dan letakan di bawah kode ]]></b:skin> :
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".efekanimasi").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".efekanimasi").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script><script type='text/javascript'>
$(document).ready(function(){
$(".post img").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".post img").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script>
Di Bawah Ini adalah contoh meletakanya:
]]></b:skin>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".efekanimasi").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".efekanimasi").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script><script type='text/javascript'>
$(document).ready(function(){
$(".post img").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 30% when the page loads
$(".post img").hover(function(){
$(this).fadeTo("slow", 0.6); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 30% on mouseout
});
});
</script>
Sumber: Blog-terakhir
Kali ini saya akan memberi tahu bagai mana cara membuat kata2 kita berganti2 seiring bergantinya waktu, seperti selamat pagi, selamat siang, selamat sore dan seterusnya. Baiklah langsung saja kita ke caranya sebagai berikut:
- Pertama, Kamu masuk ke blog kamu,
- Kemudian klik Rancangan jika sudah masuk di blog kamu,
- Setelah klik Rancangan Kemudian Klik Tambah Gatget (Dimana kamu ingin kata2 ini di letakan)
- Setelah itu Kamu Pilih HTML/JavaScript dan masukan Script Di Bawah Ini Ke Kolom HTML/JavaScript:
<span style="color: rgb(51, 51, 255);"><center><b><script type="text/javascript"> var d = new Date() var time = d.getHours() if (time>=5 && time<10) { document.write("Selamat pagi menjelang siang!"); } else if (time>=10 && time<15) { document.write("Selamat siang menjelang sore!"); } else if (time>=15 && time<18) { document.write("Selamat sore menjelang malam!"); } else if (time>=18 && time<23) { document.write("Selamat malam dan selamat beristirahat!"); } else { document.write("Selamat beristirahat !"); } </script></b></center></span>
Penjelasan:
Untuk tulisan yang berwarna Hijau dan Biru berfungsi sebagai warna dan dari script di atas warnanya adalah Biru (Bisa di ganti atau di hapus), Kemudian Untuk Tulisan yang berwarna Merah berfungsi untuk membuat tulisan selalu berada di tengah2 (Bisa di ganti atau di hapus), Kemudian Tulisan yang berwarna Biru Muda dan Merah berfungsi sebagai menunjukan waktu. seperti angka 5 diartikam jam lima dan <10 diartikan pukul sepuluh kurang, Dan yang berwarna Kuning dan Merah berfungsi sebagai kata-kata yang akan muncul pada waktu yang sudah di tentukan.
Di bawah ini adalah contohnya:
Trutorial ini di khususkan untuk templet yang tidak ada Read More nya, kalau sudah ada yang lebih baik jangan. Tapi bagi yang bisa mengeditnya juga silahkan, barang kali ada yang lupa. Kali ini saya akan memberitahu cara memasang Read more tanpa .js hanya mengetikan manual, dan tidak terlalu banyak. Menurut saya ini memang cukup mudah di pasang apalagi tidak memerlukan file .js , jadi kita tisak perlu hosting2 lagi untuk mengupload file .js.
Sebenarnya cara memasangnya cukup bikin pusing, karena ada beberapa yang sama, tapi hasilnya cukup memuaskan. Sebelum kamu mencoba memasang Read More lebih baik kamu Backup dulu templet kamu untuk jaga2 supaya kalau terjadi kesalahan yang cukup parah bisa di kembalikan. Baiklah langsung saja ini dia caranya:
- Pertama kamu buka blog kamu / masuk ke blogger.com,
- Setelah berada di Dasboad pilih Rancangan,
- Setelah kamu berada di Rancangan pilih Edit HTML,
- Setelah berada di bagian Edit HTML kamu beri tanda ceklis (v) pada Expand widget template,
- Setelah itu cari kode </head> dengan menekan Ctrl+F agar lebih cepat dan ketikan </head>,
- Setelah ketemu kamu salin kode di bawah ini dan letakan di atas kode </head>:
<script type="text/javascript">
var thumbnail_mode = "float" ;
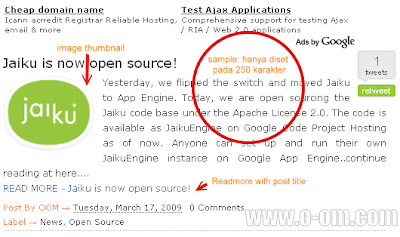
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script type="text/javascript">
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>
' + removeHtmlTag(div.innerHTML,summ) + '</div>
';
div.innerHTML = summary;
}
//]]>
</script>
Masi Melanjutkan:
Masih pada halaman EDIT HTML, Setelah itu temukan kode seperti dibawah ini:
<data:post.body> dengan cara menekan tombol Ctrl+F dan ketikan <data:post.body> kemungkinan kamuakan menemukan 2 <data:post.body> kemudian kamu ganti kode <data:post.body> dengan semua kode dibawah ini:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>Read More - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Setelah itu Simpan dan lihat hasilnya :)
Keterangan:
var thumbnail_mode = "float" ; (kita dapat memutuskan apakah di read more terdapat gambar thumbnail "float" atau jika tidak menginginkan ada gambar silahkan ganti dengan "no-float"summary_noimg = 250 ; (Menetapkan berapa banyak karakter texs yang akan ditampilkan di posting tanpa gambar)
summary_img = 250 ; (Menetapkan berapa banyak karakter texs yang akan ditampilkan di posting dengan gambar thumbnail)
img_thumb_height = 100 ; (Thumbnail 'tinggi dalam piksel)
img_thumb_width = 100 ; (Thumbnail 'lebar dalam piksel)
Selamat mencoba, Sekian dari saya, semoga bermanfaat...
Sekarang saya akan memberi tau cara memasang link teman / daftar link dengan keunggulan bergerak sendiri keatas dan ke bawah, dan ketika mouse melewati atau berada di area tersebut maka tidak akan bergerak / berhenti. Baiklah langsung aja caranya ini dia:
- Pertama kamu masuk ke blog kamu,
- Ketika sudah di halaman Dasbor buka / pilih Rancangan,
- Terus kamu pilih Tamba Gatget dimana kamu ingin memasangnya,
- Setelah itu kamu pilih HTML/Java Script,
- Dan salin script di bawah ini ke kolom HTML/Java Script:
<marquee onmouseover="this.stop()" onmouseout="this.start()" direction="up" scrollamount="1">
<ul>
<li><a title="Blog suka - Suka" href="http://fakry1.blogspot.com/" target="new">Blog suka - Suka</a></li>
<li><a title="Cheater Hackboy21" href="http://www.cheaterhackboy21.blogspot.com/" target="new">Cheater Hackboy21</a></li>
<li><a title="Curious Wanna" href="http://www.curious-wanna.blogspot.com/" target="new">Curious Wanna</a></li>
<li><a title="Cyber Benyo" href="http://cyber-benyo.blogspot.com/" target="new">Cyber Benyo</a></li>
<li><a title="Rifaiy Shere" href="http://rifaiy.blogspot.com/" target="new">Rifaiy Shere</a></li>
<li><a title="IT S'neker" href="http://itsneker.wordpress.com/" target="new">IT S'neker</a></li>
<li><a title="Berbagi: Free Download | Artikel | Tips" href="http://muhamadl.blogspot.com/" target="new">Berbagi</a></li>
<li><a title="D-Hans" href="http://dered.blogspot.com/" target="new">D-Hans</a></li>
<li><a title="SOFTWARE, GAMES AND MOVIE" href="http://roisfaozi.blogspot.com/" target="new">Rois Faozi</a></li>
<li><a title="Tux-Corner: All About Linux" href="http://tuxcorner.wordpress.com/" target="new">Tux-Corner</a></li>
</ul>
</marquee>
Keterangan:
Yang saya tandai dengan warna Merah adalah link teman atau link yang akan kamu pasang di blog kamu, Kemudian yang saya tandai dengan warna Hijau adalah keterangan untuk link itu (ketika mouse kita arahkan ke tulisan / link kamu maka akan muncul keterangan seperti yang kamu tuliskan), Dan yang berwarna Biru adalah Nama tampilan yang dimunculkan. Tambahan tulisan target="new" berfungsi jika kita mengklik kiri link itu maka akan terbuka tab baru pada Browser, Setelanjutnya yang saya tandai dengan warna Pink adalah kecepatan berpindahnya, jika kamu ubah menjadi 2 atau 3 maka kecepatan berpindahnya akan bertambah cepat, Dan yang saya tandai dengan warna Ungu adalah berpindahnya, jika kamu ubah menjadi down maka berpindahnya akan ke bawah.
Lihat di bawah ini adalah link teman / daftar link yang sudah jadi:
Hari ini saya akan memberi tau cara mengendalikan Robot.txt, cara ini berfungsi untuk membuat SEO blog kamu. Mungkin bagi pemula banyak yang tidak tau dengan Robot.txt, dan apa kegunaan dengan Robot.txt. Sebenarnya saya tidak tahubetul dengan kegunan dan kenapa adanya robot.txt.
Tapi menurut pendapat saya Robot.txt ini berfungsi untuk mengendalikan URL atau Link - Link website / blog kita agar bisa terindex oleh mesin pencari seperti google. Lantas bagaimanakah cara mengendalikan Robot.txt? caranya cukup mudah, kita hanya mengedit templet dan menambahkan meta content di dalamnya. Baiklah langsung saja ni dia cara memberi meta content untuk mengendalikan robot.txt:
- Paetama tentunya kamu haris masuk dulu ke blog kamu,
- Kemudian setelah di Dasbor blog kamu pilih Rancangan pada blog yang ingin kamu edit,
- Setelah itu pilih Edit HTML,
- Jangan lupa beri tanda V pada
- Dan salin kode di bawah ini di bawah <head> :
<meta content='index, follow' name='robots'/>
Di bawah ini adalah contoh dimana kamu meletakan kode di atas kedalah templet kamu:
<head>
<meta content='index, follow' name='robots'/>
Setelah meletakan kodenya seperti kode di atas kemudian kamu Simpan templet.
Semoga bermanfaat.............
Kali ini saya akan memberitahu cara merubah mouse / cursor / pointer pada blog. Maksudnya merubah itu ketika ada seseorang yang membuka halaman kamu maka pointer / mouse / cursor nya akan berubah ketika berada di halaman blog kamu. Tapi ketika tidak berada di halaman blog kamu maka
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<head>
Setelah itu pilih Simpan.
Semoga bermanfaat.....
Read More
- Yang pertama tentunya kamu harus masuk dulu ke Blogger.com
- Kemudian jika sudah berada di halaman Dasboard anda pilih Rancangan
- Setelah itu klik Edit HTML
- Sebelumnya jangan lupa klik atau beri tanda V pada:
- Dan salin kode di bawah ini dan letakan diatas kode <head> :
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<style type='text/css'>body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style>
<head>
Setelah itu pilih Simpan.
Keterangan:
Yang saya tandai dengan warna Merah adalah link untuk kursor, yang sudah di upload oleh kamu sendiri, atau bisa mengambil dari server2.Semoga bermanfaat.....
Heh.... lama banget udah ga update2 blog, kali ini saya mau mempostingkan cara membuat pencarian sederhana pada blog, yang tentunya bekerja dengan baik.
Read More
Pencarian ini sangat sederhana tidak menggunakan gambar sama sekali, tentunya bagus untuk yang blog yang berat. Baiklah langsung saja ke cara membuatnya ini dia:
<form action='/search' id='searchthis' method='get' style='display:inline;'><input id='searchbox' name='q' type='text'/> <input id='searchbutton' type='submit' value='search'/></form>
Lihat di bawah ini adalah aplikasi pencariannya:
Sekian penjelasan dari saya semoga bermanfaat.........
- Pertama kamu masuk atau login ke blog kamu,
- Kemudian kamu pilih Rancangan,
- Terus kamu pilih Tamba Gatget dimana kamu ingin memasangnya,
- Setelah itu kamu pilih HTML/Java Script
- Dan salin script di bawah ini:
<form action='/search' id='searchthis' method='get' style='display:inline;'><input id='searchbox' name='q' type='text'/> <input id='searchbutton' type='submit' value='search'/></form>
Penjelasan:
Tulisan yang saya randai dengan warna Biru adalah tulisan untuk tombol, bisa kamu ganti denga Cari atau apapun yang kamu mau.Lihat di bawah ini adalah aplikasi pencariannya:
Sekian penjelasan dari saya semoga bermanfaat.........
Kali ini saya akan mempostingkan bagai mana cara memasang mp3 player di blog. Enaknya mp3 player yang ini kamu bisa upload mp3 kamu sediri. contoh saja musik band kamu atau temen kamu, atau apapun yang kamu mau. Baiklah langsung saja ini caranya:
- Kamu masuk terlebih dahulu ke blog kamu,
- Kemudian pilih rancangan,
- Setelah itu pilih tambah gatget,
- Dan Pilih HTML/JavaScript,
- Kemudian salin kode script di bawah ini dan masukan ke kolom HTML/JavaScript:
<center><b style="color: rgb(51, 255, 51);">Maher Zain & Fadly Padi - Insya Allah</b>
<object id="playerID" data="http://pramborsfm.com/streaming/player.swf" name="playerID" type="application/x-shockwave-flash" width="292" height="20">
<param name="allowfullscreen" value="false" />
<param name="allowscriptaccess" value="always" />
<param name="bgcolor" value="#FFFFFF" />
<param name="flashvars" value="file=https://sites.google.com/site/rifaiycocc/musik-com/MaherZainFeatFadlyPadi-InsyaAllah.mp3&title=AMPM Radio&type=sound&frontcolor=3f3f3f&backcolor=87c4ff&lightcolor=5b5b5b&screencolor=0082ff&id=playerID&autostart=false&mute=false" />
</object></center>
Penjelasan:
Untuk tulisan yang saya tandai dengan Hijau Tua adalah judul lagu tersebut, Kemudian Untuk yang saya tandai dengan warna Merah adalah lebar dari Mp3 Player tersebut, Untuk huruf yang saya tandai dengan warna Kuning Tua adalah tinggi dari Mp3 Player tersebut, Untuk yang saya tandai dengan warna Ungu Tua adalah warna untuk Mp3 Player tersebut, Dan untuk yang saya tandai dengan warna Buru Muda adalah link fille Mp3 kamu.
Contoh MP3 Playernya Seperti Di Bawah Ini:
Maher Zain & Fadly Padi - Insya Allah
Sekian Dari Saya Semoga bermanfaat...
Mengatur link agar terbuka di tab baru sangat penting untuk menjaga agar pembaca tidak keluar dari blog yang sedang dibaca atau ditampilkan karena link yang dituju terbuka pada link blog asal.
Dan juga jika tidak diatur dengan tepat maka akan membuat pembaca kesulitan terutama pada tulisan yang bersifat tutorial, disini sedikit membagi bagaimana cara membuat link blog agar otomatis terbuka di tab baru.
Untuk format penulisan link buka tab baru tidak berbeda dengan format penulisan link biasanya, hanya saja untuk link buka tab baru diganti pada target menjadi new.
Contoh Penulisan Link biasa :
<a href="http://fakriy.blogspot.com/">Klik disini</a>
Contoh Penulisan Link buka di tab baru tanpa klik kanan:
<a href="http://fakriy.blogspot.com/" target="new">Klik disini</a>
Pada kedua link tampak perbedaan pada link biasa tidak terdapat / tidak memiliki target="new" dan pada link yang tanpa klik kana memiliki target="new", hanya tinggal menambah dengan tulisan target="new".
Semoga penjelasan singkat ini dapat membantu anda, Terima kasih.